L’importance de la performance de votre site web
Clients irrités. Perte de visiteurs. Un site web lent entraînera des pertes financières plus importantes que vous pensez. Spécialement si vous possédez un site web transactionnel.
Perte de visiteurs et pénalité sur les moteurs de recherche

Comme tous les moteurs de recherche, Google veut offrir le meilleur service à ses utilisateurs.
Il tente d’afficher dans sa recherche les sites web les plus pertinents. Il utilise un algorithme complexe et en constante évolution afin d’accroître son avance sur ses compétiteurs, tel que Bing et Duck Duck Go.
Afin d’offrir un service de qualité, Google pénalise le positionnement des sites lents. Dans leur algorithme, ils tiennent donc en compte la performance des sites web.
La performance de votre site web dépend de trois facteurs principaux
- La connexion internet du visiteur
- La qualité de votre hébergement
- La plateforme et l’optimisation de votre site web
1. La connexion internet du visiteur
Avec l’arrivée massive des téléphones intelligents, votre site doit se télécharger rapidement, même avec une connexion internet limitée. Ce n’est pas tout le monde qui a accès à la fibre optique!
Compresser vos images
Compresser vos images pour éviter qu’elles ne soient trop lentes à télécharger. Pour se faire, utilisez la fonction [Save for web…] de Photoshop et utilisez une qualité de 40 à 70 selon les besoins.
Pour des images qui contiennent peu de couleurs, telles que les logos et les icônes, pensez à les sauvegarder en .PNG.
Lorsque vous affichez un aperçu d’une photo, évitez d’afficher la photo originale. Affichez plutôt une petite photo moins lourde à télécharger.
2. La qualité de votre hébergement
Votre site doit être hébergé près de votre secteur d’activité. Moins il y a de distance à parcourir, plus il répondra rapidement. De plus, l’emplacement géographique de votre serveur peut influencer votre référencement et votre positionnement sur Google.
Choisissez un hébergement qui possède assez de mémoire et de capacité de processeur pour supporter votre site web et son trafic.
Faites attention, certains hébergeurs regroupent plusieurs sites web sur un même serveur sans restreindre les ressources de chacun. Dans ce cas, un seul site web peut ralentir considérablement tous les autres sites sur le même serveur.
3. La plateforme et l’optimisation de votre site web
Utiliser une plateforme performante et fiable
Si vous utilisez un gestionnaire de contenu, assurez-vous d’utiliser une plateforme répandue et fiable, tel que WordPress et Magento qui réduit le nombre de requêtes au serveur.
Je vous suggère d’éviter les templates qui sont généralement très lourds et d’éviter également l’utilisation abusive de plugins.
Minifying CSS / JavaScript / HTML
Le terme Minifying signifie d’enlever tous les espaces dans un texte et coller tous les caractères les uns contre les autres, sans saut de ligne. Des outils existent pour compiler votre code, tel le Closure Compiler de Google. Cette pratique réduit la taille des fichiers.
Attention, il vous faudra garder le fichier original, sinon vous aurez des maux de tête chaque fois que vous voudrez modifier le code.
![]()
Le Spriting
Cette méthode consiste à inclure plusieurs images dans un seul fichier et d’afficher seulement la section de l’image que vous voulez.
La taille des fichiers reste le même, mais le nombre de requêtes est diminué, ce qui désengorge le serveur. Prenez cet exemple que j’ai directement copié de la page d’accueil de Google.
L’ordre des fichiers CSS et JavaScript
Les fichiers JavaScript modifient le contenu et doivent donc être téléchargés en séquence contrairement aux CSS qui sont téléchargés en parallèle.
Un fichier JavaScript peut ainsi bloquer plusieurs autres fichiers s’il est placé devant. Il existe une multitude d’autres techniques qui peuvent vous aider en cas de problème de lenteur. Une bonne pratique est de télécharger les fichiers JavaScript en dernier.
Mon site est lent, comment trouver la cause?

Votre hébergeur a normalement accès à des outils pour savoir quelle est la cause du ralentissement.
Manque de mémoire ou accès au disque dur trop intense. Ce genre d’outils peut vous mettre sur la bonne piste.
Il est possible de voir la performance de votre site dans Google Webmaster Tools et Google Analytics.
L’outil PageSpeed Insights juge un site web sur une base de 0 à 100. Plus la note est basse, plus il y a d’optimisation à faire. Il vous suggère ensuite plusieurs méthodes pour augmenter votre note.
Cet outil ne juge pas la vitesse de chargement, mais bien la plateforme et l’optimisation de votre site. Il ne tient pas en compte la qualité de l’hébergement, qui pourrait être problématique.
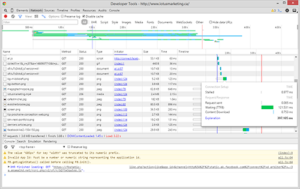
Vous pouvez également utiliser l’outil Developer Tools dans Google Chrome qui permet d’analyser en détail les requêtes entre le site web et le serveur.
Agissez maintenant
Ne laissez pas le web pâlir votre réputation et laissez-nous s’occuper de votre présence en ligne.


